Todo parte de este articulo (http://www.maratz.com/blog/archives/2006/06/11/fancy-checkboxes-and-radio-buttons/) y luego del interesante demo Online, realizado con JQuery (http://webdesign.maratz.com/lab/fancy-checkboxes-and-radio-buttons/jquery.html)
Hasta aquí, venimos bien, uno de los muchos ejemplos de las maravillas que podemos hacer con JQuery, pero luego encuentro este otro artículo (http://mdasblog.wordpress.com/2010/04/26/fancy-check-boxes-and-radio-buttons-for-sharepoint/) donde, claramente lo implementa sobre SharePoint, y el Look que obtiene es genial!
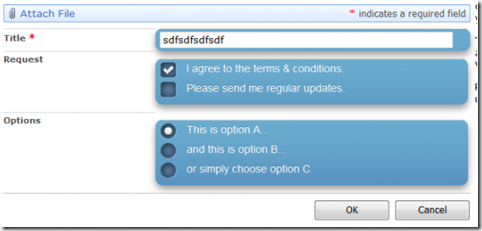
Y tenemos un Ejemplo EN VIVO de como se implementa en SharePoint y el Potencial es enorme! realmente, a nivel de Personalización gráfica, Y si bien ya habíamos visto aquí mismo otros componentes para Poner Tabs y manejar los controles de SharePoint con JQuery, este artículo es uno de esos que logra sorprenderme después de mucho tiempo…
Ver el Ejemplo : http://www.sympraxisconsulting.com/Demos/Demo%20Pages/FancyCBandRB.aspx Esto si que es Branding a Otro Nivel!




No hay comentarios.:
Publicar un comentario