En esta oportunidad les quiero comentar de un excelente sitio que nos permite construir Menus Graficos totalmente personalizados en base a .CSS, estos menus pueden ser Horizontales o Verticales, y la implementacion con SharePoint es bastante simple, veamos como funciona :
1 – Debemos acceder al sitio : http://www.cssmenubuilder.com/home
2 – Seleccionamos el tipo de Menu que queremos implementar :
3 – Seleccionamos las imagenes para utilizar y el estilo que queremos usar :
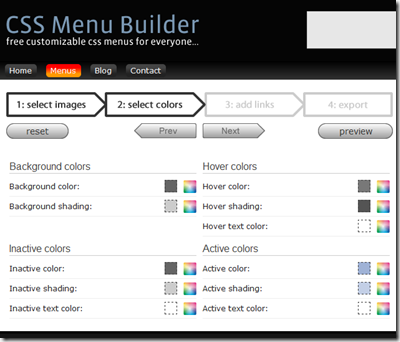
4 – Podemos seleccionar los Colores que vamos a usar :
5 – Definimos los Vinculos y los nombres, presionando el boton Preview podemos ir viendo como va quedando nuestro menu personalizado :
6 – Finalmente podemos descargar todo el paquete de la solucion o el codigo y las imagenes por separado, ya solo queda implementarlo en nuestros proyectos :
Y listo, con estos 5 Simples pasos, tenemos un menu que podemos utilizar en portales Web o en sitios internos dandole una apariencia bastante interesante. Espero les sea util.






2 comentarios:
Hola
Hector.
muy bueno tu blog, y estoy iniciando en el tema del branding en sharepoint, mi pregunta es como puedo insertar este codigo CCS en mi sharepoitn para que la barra de menu sea mas personalizada.
Saludos y gracias
Tienes que personalizar los .CSS de SharePoint, para ello debes utilizar SharePoint designer, tienes que entender la estructura de las hojas de estilo de SharePoint para poder personalizarlas, pero no es nada dificil, te recomiendo veas los Artículos de Branding que tengo publicados puesto que te van a dar una idea mas clara.
Saludos, Hector.
Publicar un comentario